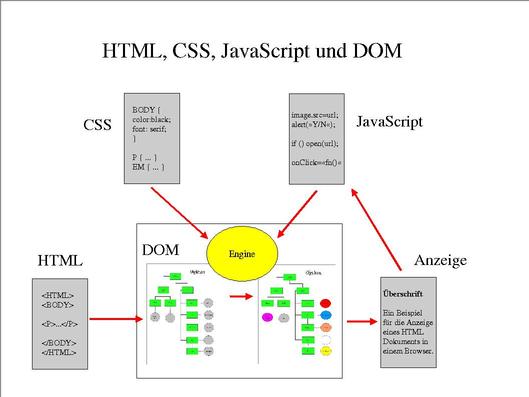
Document Object Model (DOM)
Einleitung
DOM Core
DOM HTML
Bindungen
Ausblick
Einleitung
Document Objekt Modell von JavaScript
Document Object Modell von Microsoft
Definiert das Objekt-Modell von Web-Dokumenten
d.h. Dokument als Datenstruktur in Programmen
erlaubt den dynamischen Zugriff und die Modifikation
von Inhalt und Struktur von Dokumenten
Level 0: Durchschnitt dessen, das was in
Netscape und MS IE implementiert ist
Level 1: seit 1. Oktober 1998 W3C Recomendation
Spezifikation besteht aus: Core, HTML und XML Teilen
Programm-Schnittstellen sind
Plattform und Sprachneutral
mit OMG-IDL definiert
Es gibt Bindungen zu JavaScript (ECMA-Script),
Java und VBScript
Level 2: W3C Working Draft, 23. September 1999
nicht identisch mit Dynamic HTML
DOM Eigenschaften
mit DOM kann jedes Element und dessen Inhalt
in einem HTML (und XML) Dokument referenziert werden
die Elemente, ihr Inhalt und ihre Struktur kann
modifiziert werden
geeignet für Script-Sprachen aber
z.B. auch für HTML-Editoren
die Erzeugung von Dokument Objekten ist nur
mit Eingeschränkungen spezifiziert
mit DOM Level 2 sind zusätzlich auch die
Stilinformation (von CSS),
Ereignisse (Events von JavaScript)
referenzierbar und manipulierbar
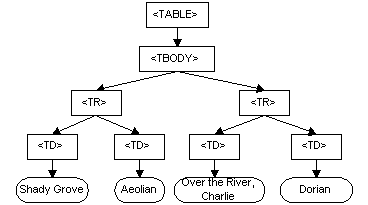
Beispiel
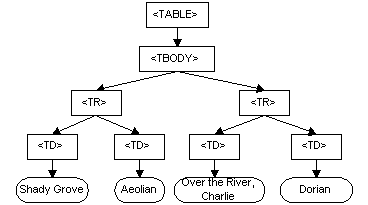
Die Tabelle
| Shady Grove |
Aeolian |
| Over the River, Charlie |
Dorian |
in HTML
<TABLE border="1">
<TBODY>
<TR>
<TD>Shady Grove</TD>
<TD>Aeolian</TD>
</TR>
<TR>
<TD>Over the River, Charlie</TD>
<TD>Dorian</TD>
</TR>
</TBODY>
</TABLE>
sieht in DOM (bei einer Baum-Implementierung) wie folgt aus:

DOM Darstellung des Beispiels, Quelle W3C
Objekt Modell
Beschreibung der Objekte und Schnittstellen,
die zur Darstellung und Manipulation
von Dokumenten notwendig sind.
Beschreibung der Bedeutung (Semantik) der
Schnittstellen und der Objekte, sowie deren Attribute und Verhalten.
Beschreibung der Beziehungen und Interaktionen
zwischen den Schnittstellen und Objekten.
Mehr als eine reine Daten-Spezifikation, sondern
auch eine Spezifikationen der den Daten (Objekten)
zugehörigen Methoden.
Keine Spezifikation der Bedeutung von HTML oder XML,
DOM respektiert diese Semantik.
In DOM Core keine Spezifikation von Entities
als Objekte.
Interface Definition Language (IDL)
Component Object Model (COM)
Common Object Request Broker Architecture (CORBA)
Object Management Group (OMG)
Unterschiede zu Implementierungen
DOM ist unabhängig von einer bestimmten Implementierung.
Auf Attribute kann nur über die implementierten
get()/set() Methoden zugegriffen werden.
Die Implementierung kann weitere Schnittstellen hinzufügen.
DOM kennt keine Konstruktoren für Objekte
zur Erzeugung von Objekten XXX müssen
die entsprechenden createXXX() Methoden
der Document Klasse verwendet werden.
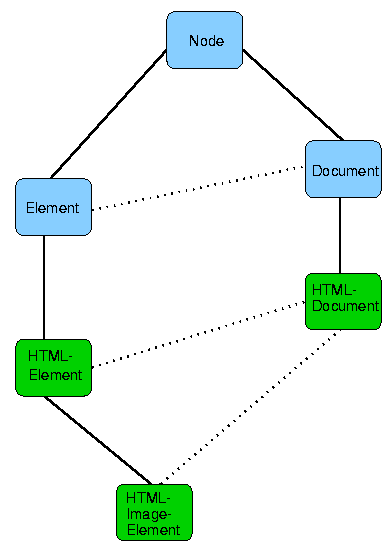
DOM Level 1, Core

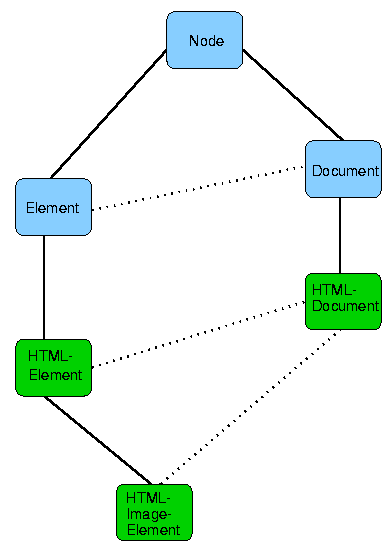
DOM Interface Vererbung (---)
und Elementbeziehungen (...)
Notation: Abgeleitetes_Interface : Basis_Interface
Spezifiziert gemeinsame Basis für HTML und XML
Teile:
- DOMString
- DOMException
- DOMImplementation
- DocumentFragment : Node
- Document : Node
- Node
- NamedNodeMap
- CharacterData : Node
- Attr : Node
- Element : Node
- Text : CharacterData
Interface: Node
interface Node {
// NodeType
const unsigned short ELEMENT_NODE = 1;
const unsigned short ATTRIBUTE_NODE = 2;
const unsigned short TEXT_NODE = 3;
const unsigned short CDATA_SECTION_NODE = 4;
const unsigned short ENTITY_REFERENCE_NODE = 5;
const unsigned short ENTITY_NODE = 6;
const unsigned short PROCESSING_INSTRUCTION_NODE = 7;
const unsigned short COMMENT_NODE = 8;
const unsigned short DOCUMENT_NODE = 9;
const unsigned short DOCUMENT_TYPE_NODE = 10;
const unsigned short DOCUMENT_FRAGMENT_NODE = 11;
const unsigned short NOTATION_NODE = 12;
readonly attribute DOMString nodeName;
attribute DOMString nodeValue;
// raises(DOMException) on setting
// raises(DOMException) on retrieval
readonly attribute unsigned short nodeType;
readonly attribute Node parentNode;
readonly attribute NodeList childNodes;
readonly attribute Node firstChild;
readonly attribute Node lastChild;
readonly attribute Node previousSibling;
readonly attribute Node nextSibling;
readonly attribute NamedNodeMap attributes;
readonly attribute Document ownerDocument;
Node insertBefore(in Node newChild,
in Node refChild)
raises(DOMException);
Node replaceChild(in Node newChild,
in Node oldChild)
raises(DOMException);
Node removeChild(in Node oldChild)
raises(DOMException);
Node appendChild(in Node newChild)
raises(DOMException);
boolean hasChildNodes();
Node cloneNode(in boolean deep);
};
Interface: Document
interface Document : Node {
readonly attribute DocumentType doctype;
readonly attribute DOMImplementation implementation;
readonly attribute Element documentElement;
Element createElement(in DOMString tagName)
raises(DOMException);
DocumentFragment createDocumentFragment();
Text createTextNode(in DOMString data);
Comment createComment(in DOMString data);
CDATASection createCDATASection(
in DOMString data)
raises(DOMException);
ProcessingInstruction createProcessingInstruction(
in DOMString target,
in DOMString data)
raises(DOMException);
Attr createAttribute(in DOMString name)
raises(DOMException);
EntityReference createEntityReference(
in DOMString name)
raises(DOMException);
NodeList getElementsByTagName(
in DOMString tagname);
};
Interface: Element
interface Element : Node {
readonly attribute DOMString tagName;
DOMString getAttribute(in DOMString name);
void setAttribute(in DOMString name,
in DOMString value)
raises(DOMException);
void removeAttribute(in DOMString name)
raises(DOMException);
Attr getAttributeNode(
in DOMString name);
Attr setAttributeNode(in Attr newAttr)
raises(DOMException);
Attr removeAttributeNode(
in Attr oldAttr)
raises(DOMException);
NodeList getElementsByTagName(
in DOMString name);
void normalize();
};
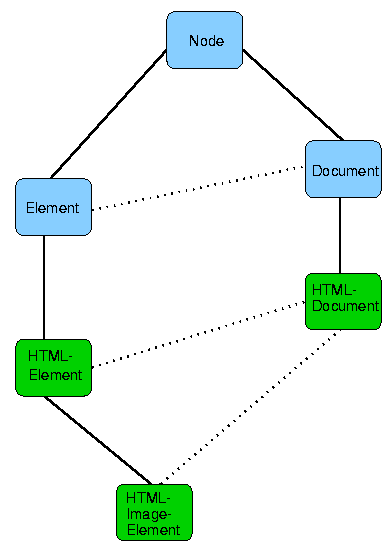
DOM Level 1, HTML

DOM Interface Vererbung (---)
und Elementbeziehungen (...)
Spezifiziert den HTML Teil:
- HTMLCollection
- HTMLDocument : Document
HTMLElement : Element
- HTMLHeadElement : HTMLElement
- HTMLBodyElement : HTMLElement
- HTMLLinkElement : HTMLElement
- HTMLFormElement : HTMLElement
- HTMLInputElement : HTMLElement
- HTMLUListElement : HTMLElement
- HTMLParagraphElement : HTMLElement
- HTMLTableElement : HTMLElement
Interface: HTMLDocument
interface HTMLDocument : Document {
attribute DOMString title;
readonly attribute DOMString referrer;
readonly attribute DOMString domain;
readonly attribute DOMString URL;
attribute HTMLElement body;
readonly attribute HTMLCollection images;
readonly attribute HTMLCollection applets;
readonly attribute HTMLCollection links;
readonly attribute HTMLCollection forms;
readonly attribute HTMLCollection anchors;
attribute DOMString cookie;
void open();
void close();
void write(in DOMString text);
void writeln(in DOMString text);
Element getElementById(
in DOMString elementId);
NodeList getElementsByName(
in DOMString elementName);
};
Interface: HTMLElement
interface HTMLElement : Element {
attribute DOMString id;
attribute DOMString title;
attribute DOMString lang;
attribute DOMString dir;
attribute DOMString className;
};
Interfaces zu Link, UL, LI, P, IMG
interface HTMLLinkElement : HTMLElement {
attribute boolean disabled;
attribute DOMString charset;
attribute DOMString href;
attribute DOMString hreflang;
attribute DOMString media;
attribute DOMString rel;
attribute DOMString rev;
attribute DOMString target;
attribute DOMString type;
};
interface HTMLUListElement : HTMLElement {
attribute boolean compact;
attribute DOMString type;
};
interface HTMLLIElement : HTMLElement {
attribute DOMString type;
attribute long value;
};
interface HTMLParagraphElement : HTMLElement {
attribute DOMString align;
};
interface HTMLImageElement : HTMLElement {
attribute DOMString lowSrc;
attribute DOMString name;
attribute DOMString align;
attribute DOMString alt;
attribute DOMString border;
attribute DOMString height;
attribute DOMString hspace;
attribute boolean isMap;
attribute DOMString longDesc;
attribute DOMString src;
attribute DOMString useMap;
attribute DOMString vspace;
attribute DOMString width;
};
Bindungen für ECMA-Script
| IDL Bezeichnung |
ECMA-Script |
| interface |
Object |
| attribute |
property, Eigenschaft |
| method |
method, Funktion |
| DOMString |
String |
| unsigned long |
int, oder long |
| Bezeichner |
bleiben gleich |
Bemerkungen
Unterschiede zwischen NS und IE
Objekte die per ID/Name selektiert werden benötigen 2 Zusätze
Collection aller Properties "all"
Stilattribut "style"
document+"."+"all"+"."+elementID+"."+"style"
NS document.elementID entspricht
IE document.all.elementID.style
var bName = navigator.appName;
var coll = "";
var styleObj = "";
var dhtml = 0;
var bVer = parseInt(navigator.appVersion);
if (bName == "Netscape" && bVer >= 4) { br ="n4"; dhtml = 1; }
else if (bName == "Netscape" && bVer == 3) { br ="n3"; }
else if (bName == "Netscape" && bVer == 2) { br ="n2"; }
else if (bName == "Microsoft Internet Explorer" && bVer >= 4) {
br ="e4"; dhtml = 1;
coll = "all."; styleObj = ".style"
}
else if (bName == "Microsoft Internet Explorer") { br ="e3"; }
else { br = "n2"; }
function getObj(obj){
if ( (dhtml==1) && (typeof obj == "string") ){
var xobj = eval ("document."+coll+obj+styleObj)
return xobj; }
else { return obj; }
}
function show_propsobj(obj, obj_name) {
var result = "";
var xobj = getObj(obj);
for (var i in xobj)
result += obj_name + "." + i + " = " + xobj[i] + "\n";
return result;
}
<FORM name="anzeigeobj">
Eingabe:
<INPUT TYPE="Text" name="eingabe" value="" size="40">
<INPUT TYPE="BUTTON" value="show_propsobj(Eingabe)"
onClick="alert(show_propsobj(document.anzeigeobj.eingabe.value,
document.anzeigeobj.eingabe.value));">
</FORM>
Ausblick
DOM Level 2
Zugriff auf Stilinformation
Zugriff auf Events (Ereignisse)
Naviagtion im Dokumenten-Baum
Verbesserte Queries (Anfragen)
Validierung entsprechend DTD
Änderungen gegenüber Level 1
zusätzliche Interfaces wegen Namespaces
bei Node:
namespaceURI, prefix
bei Document:
xxxAttributeNS
bei Element:
xxxAttributeNS
Stilvorlagen allgemein
neue Interfaces
StyleSheet
StyleSheetList
MediaList
DocuemntStyle
LinkStyle
CSS Stilvorlagen
Ereignisse
Weitere Interfaces
NodeFilter
NodeIterator
TreeWalker, DocumentTraversal
wegen XML: Range, RangeException
DOM und XML
die XML spezifischen Interfaces besprechen
wir später im Abschnitt zu XML
wichtig zum Verständnis von XLL
Extended Linking Language, XLink, XPointer
wichtig zum Verständnis von XSL
Extensible Stylesheet Language
Zusammenfassung

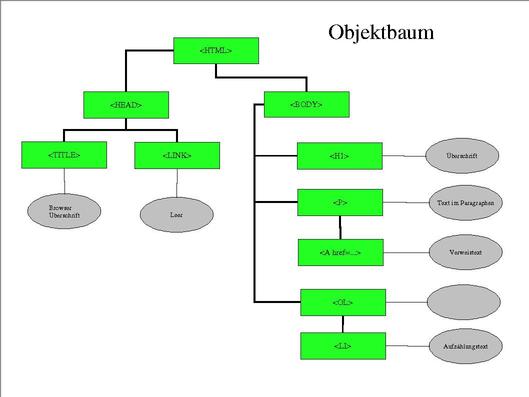
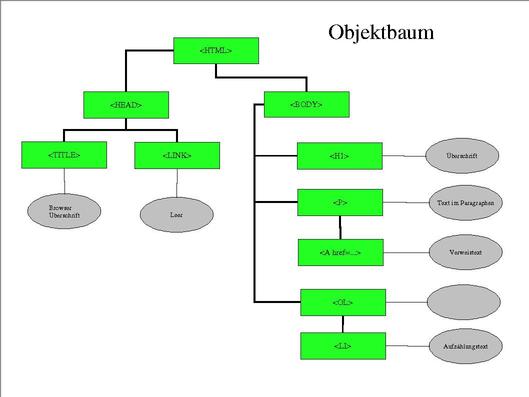
Objektbaum nach dem Parsen

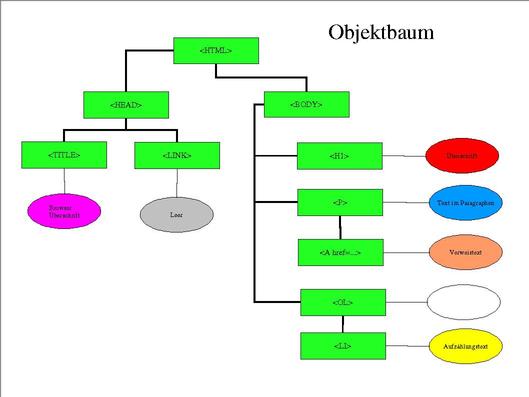
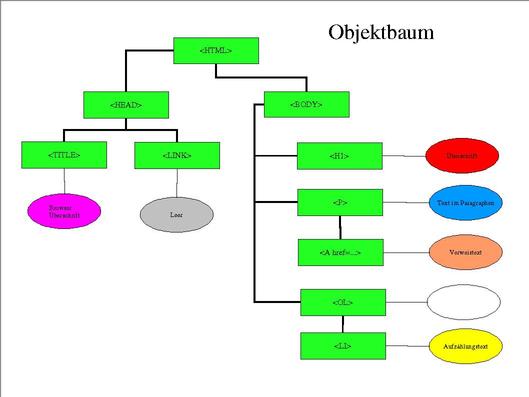
Objektbaum nach Modifikation durch CSS

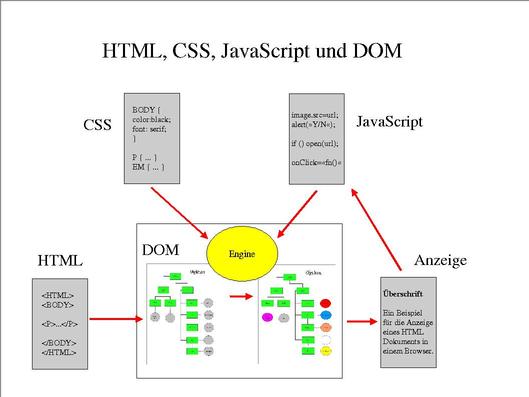
Zusammenspiel der Einzelteile
© Universität Mannheim, Rechenzentrum, 1998-2000.
Heinz Kredel
Last modified: Thu Jan 13 22:00:21 MET 2000