Einleitung

JavaScript
VBScript
ECMA-Script
Entwicklung
LiveScript
Version 1.0 zunächst in Netscape 2.0
auch in MS Internet-Explorer als JScript
aktuelle Version 1.6
Standardisierung als ECMA-Script 262
(European Computer Manufacturer Association)
Überblick
Interpretierte Sprache in Web Browsern
Syntax ähnlich C++, Java,
"objektbasiert"
Programtext wird in HTML-Seiten eingebettet
Erweiterungen zur Interaktion mit dem Browser
Mouse-Clicks, Form-Input, Seitennavigation
Ajax: Asynchronous JavaScript and XML
Einbettung in HTML
Verwendung von JavaScript durch
Einbettung in HTML Seiten.
<script type="text/javascript" language="JavaScript">
<!-- to hide script contents from old browsers
... JavaScript ...
// end hiding contents from old browsers -->
</script>
oder auch:
<script type="text/javascript"
language="JavaScript"
src="vorles.js" />
Benutzung von JavaScript Funktionen in HTML Tags.
<input type=... value=...
onclick="jsfunc('arguments');">
Kurzes Beispiel
Ausgabe von "Hallo ..." in einer HTML Seite.
<html>
<head>
</head>
<body>
<script type="text/javascript" language="JavaScript">
document.write("Hallo von JavaScript !")
</script>
Das war's auch schon.
</body>
</html>
Das war's auch schon.
Sprachkonstrukte
Syntax ähnlich C++, Java,"objektbasiert"
Werte und Variablen
Konversion von Zahlen in Strings falls ein Operand ein String.
Umkehrung nur mit speziellen Funktionen:
parseInt, parseFloat, eval.
Keine Deklarationspflicht für Variablen.
var x = "Hallo !\n"
Operatoren und Ausdrücke wie in C. y += x--
Verwendung in HTML: width="&{JSvar};"
Kontrollstrukturen
Statements, Expressions,
{ Statement-Folge }
if-Statement
if (condition) {
statements1 }
[ else {
statements2 } ]
for-Statement
for ([initial-expression]; [condition];
[increment-expression]) {
statements
}
while-Statement
while (condition) {
statements
}
for-in-Statement
for (variable in object) {
statements }
Zum Beenden bzw. Abkürzen von Schleifen.
break bzw. continue
Es gibt einen Datentyp Boolean.
toBoolean
Objekte
JavaScript Klassen
Array
Boolean
Date
Function
Image
Math
Number
String
Verwenden von Objekten
objectName.propertyName
objectName[´propertyName´]
this
this.propertyName
Funktionen
function funktionsName ( param1 [,param2] ...[,paramN] ) {
...
return( ... );
}
Beispiel:
function show_props(obj, obj_name) {
var result = "";
for (var i in obj)
result += obj_name + "." + i + " = " + obj[i] + "\n";
return result;
}
Konstruktor für Objekte.
function objectType ( param1 [,param2] ...[,paramN] ) {
this.property1 = param1;
...
this.propertyN = paramN;
}
Erzeugen von Objekten.
objectName = new objectType ( param1, ...[,paramN] )
Methoden und Funktionen.
objectName.methodName = function_name
objectName.methodName(params);
Prototypen.
new ObjectName();
ObjectName.prototype.pName = wert;
objectName = new ObjectName();
x = objectName.pName;
Beispiel:
function alter() {
var today = new Date();
return( today.getYear() - this.baujahr );
}
function Auto(modell, baujahr) {
this.modell=modell;
this.baujahr=baujahr;
this.alter = alter;
}
ford = new Auto("Fiesta", 1995);
document.write("Alter = ", ford.alter());
Es gibt diverse eingebaute Objekte und Funktionen.
Öffnen und schließen von Windows,
Alert Meldungen und Confirmations.
Event Handler
Aufbau: event (elemente)
onabort (image)
onblur (window, frame, select, text, textarea)
onchange (select, text, textarea)
onclick (alles ausser: applet, base, basefont, bdo, br,
font, frame, frameset, head, html, iframe,
isindex, meta, param, script, style, title)
onerror (image, window)
onfocus (window, frame, select, text, textarea)
onload (image)
onmouseout (area, a)
onmouseover (area, a)
onreset (form)
onselect (text, textarea)
onsubmit (form)
onunload (window)
Beispiel:
function validate(obj, lowval, hival) {
if ((obj.value < lowval) || (obj.value > hival))
alert("Value must be greater than " + lowval + " and less than " + hival + ".")
}
<input type = "text" name = "age" size = "3"
onchange="validate(this, 18, 99)" />
Bitte Alter eintragen und Fenster anklicken.
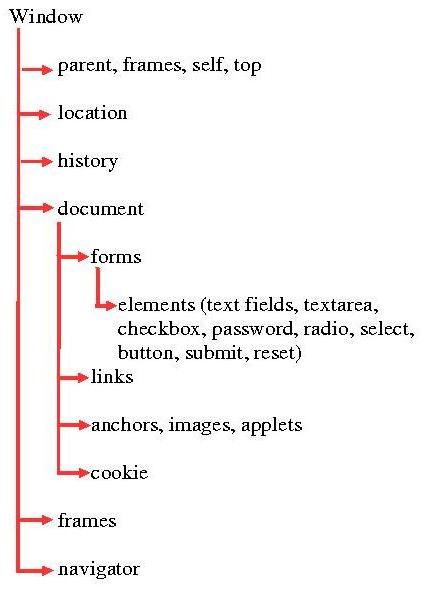
vordefinierte Objekte
Objekthierarchie
Beispiel für die Objekte eines Dokuments.
<title>A Simple Document</title>
<body>
<form name="myform" action="FormProc()" method="get" >
Enter a value:
<input type="text" name="text1" value="blahblah" size="20" >
Check if you want:
<input type="checkbox" name="check1" checked="checked"
onclick="update(this.form)"> Option #1
<p>
<input type="button" name="button1" value="Press Me"
onclick="update(this.form)">
</form>
</body>
Dann sind unter anderem folgende Objekte definiert.
document.title = "A Simple Document"
document.myform
document.myform.check1
document.myform.button1
document.myform.button1.value = "Press Me"
document.myform.button1.name = button1
Methoden vordefinierter Objekte
Anwendungen
Feldprüfungen in Formularen
Feldinhaltsprüfungen in Formularen: <br>
<script type="text/javascript" language="JavaScript">
<!-- hide from strangers
function checkForm(frm) {
if (frm.my_name.value.length > 0) return true
else {
alert("Please enter your name.")
return false
}
}
//-->
</script>
<form action="http://trumpf-2.rz.uni-mannheim.de/cgi-bin/ex2.cgi"
onSubmit="return checkForm(this);">
Mein Name:
<input type="text" name="my_name" size="20">
<p>
Mein Status:
<input type="radio" name="my_status" value="student">Student
<input type="radio" name="my_status" value="employee" checked>Mitarbeiter
<input type="radio" name="my_status" value="professor">Professor
<p>
<input type="reset" value="Reset"> <input type="submit" value="Send">
</form>
<p>
In diesem
Formular
werden die Eingaben (hier nur vom Textfeld "my_text")
auf Richtigkeit geprüft, bevor die Daten an das
CGI-Script geschickt werden.
Debuging von JavaScript Programmen mit
javascript:
Bestimmung von
Unix Dateirechten
Animation mit
HTML, CSS, JavaScript und DOM
Dateien:
HTML,
CSS,
JavaScript.
© Universität Mannheim, Rechenzentrum, 1998-2008.