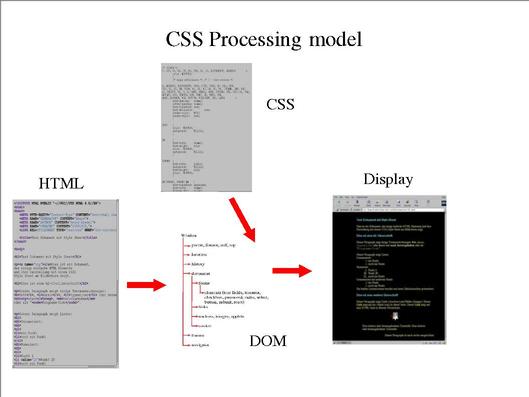
Cascading Style Sheets (CSS)
Einordnung
Grundkonzepte von CSS
Layout mit CSS1
Beispiele und Hinweise
CSS Level 2
Ausblick
Einordnung
Layouts für Web-Publishing
Trennung von Struktur und Präsentation wird möglich

CSS1, CSS2
Cascading Style Sheets, Level 1 & Level 2
zu HTML
DSSSL
Document Style Semantics and Specification Language
zu SGML
XSL
Extensible Style Language
zu XML
Stand der Entwicklung:
CSS1: W3C Recommendation, Dezember 1996
CSS2: W3C Recommendation, Mai 1998
Browser wie die von Netscape oder Microsoft
implementieren nur ca. 30% bis 80% der
Spezifikation korrekt
aber alle Hersteller haben sich zur Unterstützung
von CSS1 verpflichtet
Grundkonzepte von CSS
CSS Regeln:
ELEMENT { property: value }
BODY { background: white }
Selektoren und Deklarationen
Eigenschaften (properties) und Werte
Regeln in eigener Datei oder in HTML eingebettet
Gruppierung:
H1, H2, H3 { font-family: helvetica }
H4 { color: red;
font-size: 8pt;
}
Kontext:
H1 { color: red }
H1 EM { color: purple }
H1 EM STRONG { color: fuchsia }
Vererbung:
BODY { font-family: helvetica }
H1 { color: red;
font-size: 14pt;
}
z.B. Schriftfamilie wird auf enthaltene Elemente vererbt
Cascadierung:
EM { font-style: italic }
P EM { font-weight: bolder }
STRONG EM { font-weight: bold }
H1 EM { font-style: normal }
CSS ist "Fehlertolerant" wie HTML
Gross-/Kleinschreibung wird ignoriert
Elemente für die kein Stil definiert wird, werden mit dem
Browser Default-Stil dargestellt.
Verknüpfung mit HTML
im LINK Element:
<LINK rel="STYLESHEET" type="text/css"
href="http://host/path/file.css">
im STYLE Element:
<STYLE type="text/css">
H3 { color: lime }
</STYLE>
mit @import:
<STYLE type="text/css">
@import url(http://style.org/company.css)
H1 { color: lime }
</STYLE>
als Attribut:
<P style="color: red" > roter Text </P>
dies sollte man nicht machen
Element-Typen
- Block-Elemente
- BLOCKQUOTE, BR, DD, DL, DIV, DT, Hi, HR,
HTML, LI, OBJECT, OL, P, PRE, UL
- Inline-Elemente
- A, EM, I, IMG, SPAN, STRONG, TT
- Unsichtbare Elemente
- LINK, META, STYLE, TITLE
Auswahl mit Bezeichnern
CLASS, mehrfachverwendbare Bezeichner:
H1.slide { color: lime }
P.slide { color: green }
.buch1 { color: yellow; background-color: black }
<H1 class="slide">BlaBla</H1>
<H1 class="buch1">BluBlu</H1>
ID, eindeutige Bezeichner:
H1#sp3 { color: aqua }
<H1 id="sp3">BlaBla</H1>
Pseudo-Klassen:
A:link { color: red } /* unvisited */
A:visited { color: blue }
A:active { color: red }
Pseudo-Elemente:
P:first-line { color: fuchsia }
P:first-letter { color: red; background-color: lime }
Sehr wichtige Definition:
H1.slide { color: fuchsia !important }
Algorithmus der Cascadierung
Es wird die anzuwendende Element-Eigenschaft
Kombination gesucht:
Element entsprechend dem Selektor oder Vererbung
entsprechend explizitem Gewicht: !important geht vor
entsprechend dem Ursprung: Autor vor Benutzer vor Browser
entsprechend dem Detail-Level (specificity):
umgekehrt lexikographisch: (IDs, CLASSes, TAGnumber)
LI { prop: .1. } --> (0,0,1)
UL LI { prop: .2. } --> (0,0,2)
UL OL LI { prop: .3. } --> (0,0,3)
LI.rum { prop: .4. } --> (0,1,1)
UL LI.rum { prop: .5. } --> (0,1,2)
UL.uni LI.rum { prop: .6. } --> (0,2,2)
#hpc { prop: .7. } --> (1,0,0)
<LI ID="hpc" > .7. gewinnt </LI>
<LI class="rum"> .4., .5. oder .6. gewinnt </LI>
<LI > .1., .2. oder .3. gewinnt </LI>
entsprechend der Reihenfolge
Beispiel: Header von HTML 2.0 in CSS1
H1, H2, H3, H4 { margin-top: 1em; margin-bottom: 1em }
H5, H6 { margin-top: 1em }
H1 { text-align: center }
H1, H2, H4, H6 { font-weight: bold }
H3, H5 { font-style: italic }
H1 { font-size: xx-large }
H2 { font-size: x-large }
H3 { font-size: large }
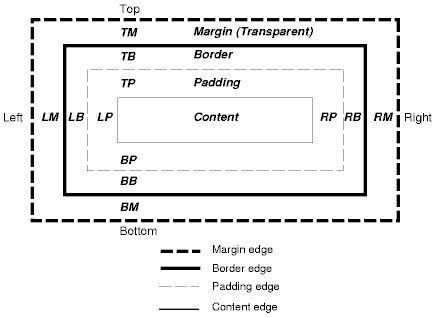
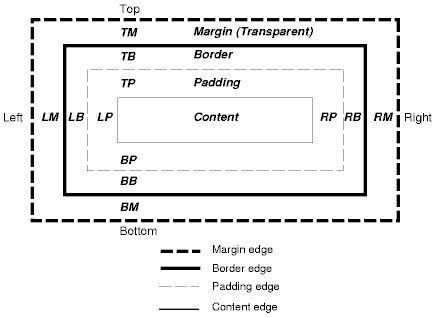
Layout mit CSS1
Box-Eigenschaften: Füllung (padding),
Rahmen (border), Rand (margin)
Box mit was drin

Quelle: W3C, CSS2 Spezifikation
Schriften
Liegen in verschiedenen Schnitten (Gestalt mit bestimmten Eigenschaften)
vor.
Die Schrift-Eigenschaften sind nicht einfach berechenbar
(vergleiche TeX und Metafont).
Schrift-Familie: font-family
Helvetica, Times, Western, Courier
sans-serif, serif, fantasy, monospace
Schrift-Stil: font-style
normal, italic
Schrift-Variante: font-variant
normal, small-caps
Schrift-Gewicht: font-weight
normal, bold, lighter, 100, ..., 900 (sehr fett)
Schrift-Grösse: font-size
xx-small, x-small, small, medium, large, x-large, xx-large
12pt, 18pt, 150%, 0.5em
Schrift: font: style variant weight size/height family
zusammenfassende Deklaration
Beispiel
P { font-family: monospace;
font-size: x-large;
}
So siehts aus.
- Beispiele
font-family:
Times,
Helvetica,
Verdana,
Western,
Courier,
Zapf Chancery,
serif,
sans-serif,
monospace,
cursive,
fantasy.
- Beispiele
font-style:
normal,
oblique,
italic.
- Beispiele
font-variant:
normal,
Small-Caps.
- Beispiele
font-weight:
normal,
bold,
bolder,
lighter,
100, ...,
400, ...,
900.
- Beispiele
font-size:
xx-small,
x-small,
xx-small,
medium,
large,
x-large,
xx-large,
120%,
10pt,
12pt,
24pt.
Farben
RGB-Farbmodell: Rot, Grün, Blau
bei Computer Bildschirmen
CMYK-Farbmodell: Cyan, Magenta, Yellow, Black
bei Farbdruckern
Farben:
black, silver, gray, white, maroon, red, purple, fuchsia,
green, lime, olive, yellow, navy, blue, teal, aqua
rgb(rot,grün,blau),
Werte: 0 <= rot, grün, blau <= 255,
oder 0% <= rot, grün, blau <= 100%
#rgb, oder #rrggbb,
Werte: 0 <= r, g, b <= F
Schriftfarbe: color
Hintergrundfarbe: background-color
Hintergrundbild: background-image
url(http://host/pfad/bild)
P { color: blue }
Schwarz,
Hellgrau,
Grau,
Weiß,
Dunkelrot,
Rot,
Purpur,
helles Purpur,
Grün,
Hellgrün,
dunkles Grün,
Gelb,
Dunkelblau,
Blau,
Blaugrün,
helles Grünblau (Cyan).
weitere Eigenschaften
Text-Eigenschaften:
word-spacing,
white-space: pre, nowrap,
text-decoration: underline, blink,
text-transform: capitalize, uppercase, lowercase
Text-Ausrichtung:
vertical-align, text-align,
text-indent, line-height
Box-Eigenschaften:
margin,
margin-top, margin-right,
margin-bottom, margin-left
padding,
border, border-color,
border-style
width, height
Hintergrundbilder:
backround-image: url(...)
backround-repeat,
backround-attachment,
backround-position
Beispiele und Hinweise
Beispiele vom W3C
HTML 2.0 in CSS1:
/* Copyright (c) 1998 W3C */
BODY {
margin: 1em;
font-family: serif;
line-height: 1.1;
background: white;
color: black;
}
H1, H2, H3, H4, H5, H6, P, UL, OL, DIR,
MENU, DIV, DT, DD, ADDRESS, BLOCKQUOTE,
PRE, BR, HR { display: block }
B, STRONG, I, EM, CITE, VAR, TT, CODE, KBD, SAMP,
IMG, SPAN { display: inline }
LI { display: list-item }
H1, H2, H3, H4 { margin-top: 1em; margin-bottom: 1em }
H5, H6 { margin-top: 1em }
H1 { text-align: center }
H1, H2, H4, H6 { font-weight: bold }
H3, H5 { font-style: italic }
H1 { font-size: xx-large }
H2 { font-size: x-large }
H3 { font-size: large }
B, STRONG { font-weight: bolder } /*relative to the parent*/
I, CITE, EM, VAR, ADDRESS, BLOCKQUOTE { font-style: italic }
PRE, TT, CODE, KBD, SAMP { font-family: monospace }
PRE { white-space: pre }
ADDRESS { margin-left: 3em }
BLOCKQUOTE { margin-left: 3em; margin-right: 3em }
UL, DIR { list-style: disc }
OL { list-style: decimal }
MENU { margin: 0 } /* tight formatting */
LI { margin-left: 3em }
DT { margin-bottom: 0 }
DD { margin-top: 0; margin-left: 3em }
HR { border-top: solid }
A:link { color: blue } /* unvisited link */
A:visited { color: red } /* visited links */
A:active { color: lime } /* active links */
/* setting the anchor border around IMG elements
requires contextual selectors */
A:link IMG { border: 2px solid blue }
A:visited IMG { border: 2px solid red }
A:active IMG { border: 2px solid lime }
Beispiele für Basis-HTML
Beispiel
mit einfachen Hervorhebungen.
Stile aus der W3C Style Gallery
Beispiele aus dem Web
Hinweise zur effektiven Nutzung von CSS
Alles was mit CSS1 machbar ist, ist in HTML 4.0 "deprecated",
d.h. nicht mehr empfohlen, zur Nicht-Benutzung empfohlen.
Benutze nur wenige zentrale Stile,
am Besten ein Stil für alle Web-Seiten.
Benutze nur gelinkte Stildateien.
Benutze nur in Ausnahmefällen zusätzliche
spezielle Stildateien.
Lasse den Stil von einem Experten designen.
Propagiere den Stil, biete gute Dokumentation.
Beachte, dass die Web-Seiten auch noch gut aussehen,
falls der Browser (UA) kein CSS kann.
Benutze nicht mehr als zwei Fonts.
Benutze relative Fontgrössen (200%,50%).
Lasse !important für den Leser.
Beschränkungen von CSS1
Eine Übersicht über den Grad der Unterstützung von CSS(1)
finden Sie zum Beispiel bei
http://webreview.com/pub/guides/style/style.html.
keine freie Positionierung
keine volle Autoren-Kontrolle
keine mehrfachen Spalten
keine mehreren Schichten (Layers)
Drucken verbesserungsfähig
keine Sprachausgabe-Layouts
CSS Level 2
Beispiel:
Style Sheet für HTML 4.0 in CSS2
Positionierung
Schon in Netscape 4.x, IE 4.0, 5.0 implementiert
CSS-P = CSS1 + Positionierung
Box-Position:
position: static, relative, absolute, fixed
left: length
top: length
height: length
width: length
z-index: integer
visibility: hidden, visible
Animation mit
HTML, CSS, JavaScript und DOM
Dateien:
HTML,
CSS,
JavaScript.
Medientypen
screen: Bildschirmausgabe
print: Druckausgabe
aural: Sprachausgabe
braille: Blindenschrift
embossed: Blindenschrift-Drucker
handheld: Mobilfunk, Handy
projection: Projektor, Video-Beamer
tty: Text-Bildschirm
tv: TV-Bildschirm
Beispiel:
@media print {
BODY { font-size: 10pt }
}
@media screen {
BODY { font-size: 12pt }
}
Mediengruppen
neue Selektoren
für Attribute
P[align] { font-style: italic; }
P[align="center"] { font-style: italic; align: center; }
P[align~="center"] { font-style: italic; align: center; }
für Kinder und nebeneinanderstehende Elemente
P > EM { font-style: italic; }
H1 + H2 { margin-top: -5mm; }
für Sprachauswahl
P:lang(de) { font-family: sans-serif; }
P:lang(fr) { font-family: serif; }
neue Pseudo-Elemente
H1:before { content: counter(kapitel) ". "; }
P:after { content: " © BWL 1999"; }
neue Display-Typen
H3 { display: run-in; }
DT { display: compact; }
TR { display: table-row; }
Fliesstext
IMG { float: left; }
IMG.x { float: right; }
P { clear: left; }
Erweiterungen bei Fonts
font-stretch: Dehnungsverhalten
normal, wider, narrower, condensed, expanded
font-size-adjust: Angleichung der Zeichengrössen
zwischen verschiedenen Fonts,
Aspekt-Wert
@font-face Beschreibung und Auswahl von Fonts
@font-face {
font-family: "Robson Celtic";
src: url("http://host/fonts/rob-celt");
}
P.rc { font-family: "Robson Celtic"; }
Fontauswahl
Auswahl per Fontname
Problem: es gibt kein anerkanntes Namensschema
Auswahl "ähnlicher" Fonts (intelligent font matching)
Erzeugung von Fonts (font synthesis)
Download von Fonts
@font-face
alle Eigenschaften von Fonts können verwendet werden
font-family, font-style, font-variant, font-weight,
font-stretch, font-size
zusätzlich kommen neue Deskriptoren hinzu:
uni-code-range: Bereich vorhandener Zeichen (glyphs)
U+0-7FFFFFFF
units-per-em: Anzahl der Einheiten per 'em'
src: URL (zum Download) oder Bezeichnung für einen Font
src: local("Verdana"), url("../fonts/verdana") format("type-1")
Deskriptoren für Fontauswahl
panose-1: 0 0 0 0 0 0 0 0 0 0 Panose-1 Nummer
stemv: vertikaler Stem-Wert ("M", em)
stemh: horizontaler Stem-Wert ("X", ex)
slope: Neigungswinkel
cap-height: Grösse der Grossbuchstaben
x-height: Grösse der Kleinbuchstaben
ascent: Grösse der Buchstaben ohne Akzente
descent: Grösse der Buchstaben ohne untere Akzente
Deskriptoren für Fontsynthese
width: Breite von Buchstaben
bbox: maximaler Unriss von Buchstaben
definition-src: definiert wo die
Spezifikation zu finden ist
Deskriptoren für Ausrichtung von Fonts untereinander
baseline: untere Basisline der Schrift
centerline: Mittelline der Schrift
mathline: Ausrichtung der mathematischen Zeichen
topline: obere Basisline der Schrift
die Auswahl geeigneter Fonts erfolgt durch einen
(längeren) Algorithmus
Beispiel
@font-face {
font-family: "Swiss 721 Condensed";
src: url("http://host/fonts/swiss721co.pfr");
font-style: normal, italic;
font-stretch: condensed;
}
P.sc { font-family: "Swiss 721 Condensed"; }
Zähler und Textersetzungen
Pseudo-Elemente :before, :after
Textersetzungen content:
"string", URL, counter(cnt), attr(X), open-quote, close-quote
Initialisieren von Zählern counter-reset: cnt
Weiterzählen counter-increment: cnt
Zähler-Format counter( name, type )
disk, circle, square, upper-latin, hebrew, upper-roman
Einrückungen für Zähler marker-offset:
@media aural {
BLOCKQUOTE { content: url("bq-music.wav"); }
}
H1:before {
content: "Kapitel " counter(kapitel) ". ";
counter-increment: kapitel;
counter-reset: abschn;
}
H2:before {
content: counter(kapitel) "." counter(abschn) ". "; }
counter-increment: abschn;
Stile für Drucker
Druckseiten @page { ... }
Seitengrösse size:
Ränder margin:
für linke und rechte Seiten :left, :right
Seitenumbruch page-break-before:
page-break-after:
page-break-inside:
auto, always, avoid, left, right
Seitenumbruch in Paragraphen
Anzahl Zeilen am Fuss orphans: int
Anzahl Zeilen am Kopf widows: int
@media page {
@page {
size: auto;
margin: 10%;
}
@page :right {
margin-left: 10;
margin-right: 5;
}
@page :left {
margin-left: 5;
margin-right: 10;
}
}
Stile für Tabellen
| Spalte 1 |
Spalte 2 |
Spalte 3 |
| 1 |
2 |
3 |
| 4 |
|
6 |
Beispiel für Tabelle
<table class="exam" border="solid"
cellpadding="10" cellspacing="10"
summary="HTML Elemente">
<tr>
<th>Spalte 1</th><th>Spalte 2</th><th>Spalte 3</th>
</tr>
<tr>
<td>1</td><td>2</td><td>3</td>
</tr>
<tr>
<td>4</td><td></td><td>6</td>
</tr>
<caption>Beispiel für Tabelle</caption>
</table>
mit folgendem Style Sheet
TABLE.exam {
font-size: large;
background-color: lime; }
TABLE.exam TD {
text-align: center;
color: red; }
TABLE.exam CAPTION {
caption-side: right;
color: blue; }
freidefinierbare Tabellen-Elemente
Neue display: Werte ermöglichen Tabelleneigenschaften
für beliebige Elemente, wichtig für XML (Auswahl).
TABLE { display: table }
TR { display: table-row }
TH, TD { display: table-cell }
COL { display: table-col }
CAPTION { display: table-caption }
weitere Tabellen-Eigenschaften
Grundlayout
table-layout: auto | fixed
Ausrichtung an bestimmten Zeichen
text-align: "."
Rand-Modelle
border-collapse: collapse, separate
Ränder
border-spacing: len
leere Zellen
empty-cells: show, hide
Randstil
border-style: solid, dotted, groove, ridge
Sprachausgabe
speak-header: once, always
TD { text-align: "," }
TD:before { content: "DM" }
TABLE { empty-cells: show }
Stile für Sprachausgaben
Eigenschaften: Umgebung-/Raumabhängigkeit, Zeitabhängigkeit, Sprachqualität.
Lautstärke
volume: soft | laud | x%
Sprechart
speak: normal | spell-out
Pausen
pause-before: zeit
pause-after: zeit
pause: before after
"Ton-Icons" = Cue
cue-before: url(.)
cue-after: url(.)
cue: before after
Gleichzeitiges Abspielen
play-during: url(.) mix? repeat?
Räumliche Eigenschaften
azimuth: Raumseitenwinkel, behind, left, right
elevation: Raumhöhenwinkel, below, above
weitere Eigenschaften
speech-rate: slow | fast, Worte pro Sekunde (180-200),
voice-family: male | female | 'speaker',
pitch: freq, Frequenz (120Hz)
pitch-range: ,
stress: int, Betonung
richness: int, "Fülle"
speak-punctuation: code | none,
speak-numeral: digits | continous
@media aural {
H2 { pause: 30ms 40ms; }
A { cue-before: url("a-bell.wav"); }
EM { play-during: url("em-sound.wav") mix repeat; }
P.note { azimuth: behind; }
P.dog { elevation: below; }
}
Weitere Änderungen gegenüber CSS1
Berücksichtigung der Text-Schreibrichtung
direction: ltr|rtl
Behandlung von Text-Ausschnitten
clip: shape,
overflow: scroll
Cursor Darstellung
cursor: crosshair | text | wait | url(.)
Ausblick
CSS3
Paged Media Support, z.B. WAP auf Handys
DOM Level 2 Support
Scalable Vector Graphics (SVG)
User Interface, z.B. "Kiosk" Mode
International Layout, z.B. Arabisch, Japanisch
Multicolumn Layout
XSL
© Universität Mannheim, Rechenzentrum, 1998-2000.
Heinz Kredel
Last modified: Fri Feb 25 23:08:02 MET 2000